2 yıl önce bu yazıda kullandığım online araçlardan bahsetmiştim. O günden beri kullandığım araçlar gittikçe çeşitlendi, yenileri eklendi. Artık bu yazının devamını yazma vakti geldi. Geliştirme yaparken sık sık ihtiyacınız olabilecek 8 adet siteden bahsedeceğim. Buyrun başlayalım:
1. Text Compare
Geliştirme sırasında 2 metin yada kod arasındaki farkları görmek isteyebilirsiniz. Eğer Git, SVN vb bir sürüm kontrol yazılımı ile çalışıyorsanız bunu yapmak çok kolay. Bunun haricinde Notepad++’a yükleyeceğiniz Compare eklentisi ile yada WinMerge ile de bu işi yapabilirsiniz.
Ama tüm bunlara erişiminiz yoksa, RDP ile bağlandığınız bir ortamda hızlıca bakmanızın gerektiği bir durumda Text Compare‘i kullanabilirsiniz.

2. Non-Printable Characters
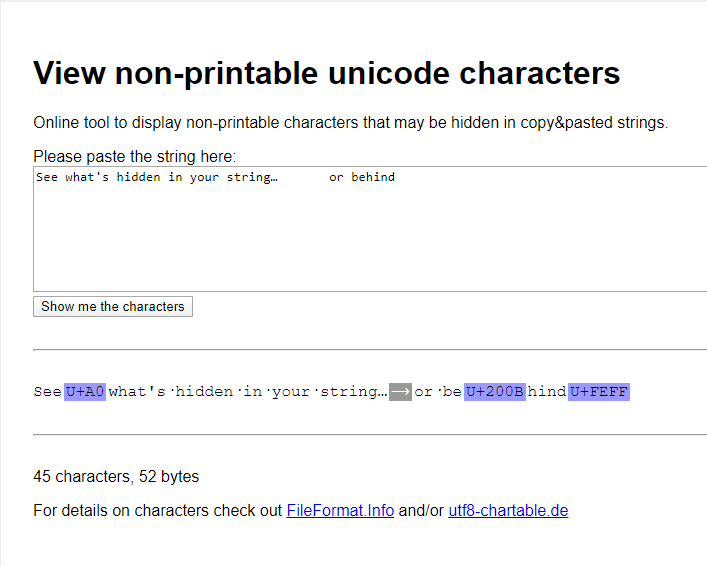
Bazı zamanlar bir şifreyi kopyalayıp yapıştırdığınızda doğru olduğunu bildiğiniz halde çalışmayabilir. Yada bir kodu OneNote’dan kullandığınız editör’e yapıştırdığınızda kodun doğru olduğunu gördüğünüz halde kod bir türlü derlenmez.
Çünkü kopyaladığınız string’in içinde göremediğiniz fakat orada var olan gizli karakterler vardır. Bu site o karakterleri görmenize ve doğru veriyi kopyalamanıza olanak sağlıyor.

3. JSON Stringify
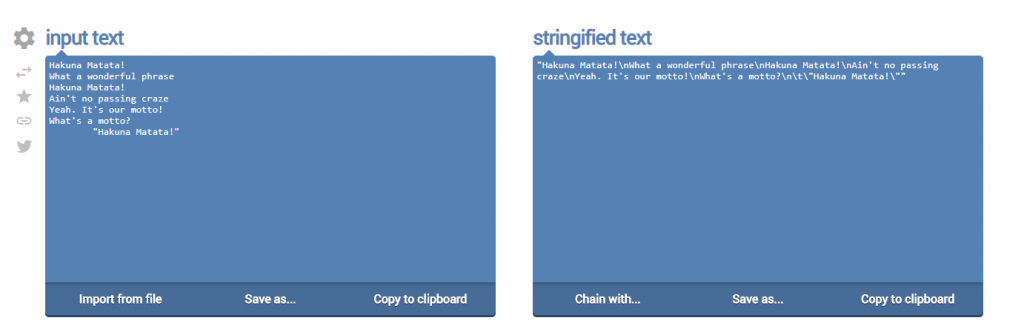
Bazı durumlarda manuel Json oluşturmanız gerekebilir. İşte bu durumlarda eğer çoklu satır içeren, escape edilmesi gereken karakterler içeren bir metniniz varsa direkt olarak Json da kullanamassınız.
Javascriptte halihazırda bulunan JSON.Stringify kütüphanesinin yaptığı işlemi hızlıca online olarak bu aracı kullanarak yapabilirsiniz.
Bu aracı sunan onlinetexttools.com sitesinde pek çok başka text aracı bulunuyor. Bir göz atıp ihtiyacınız olabilecekleri bir yere kaydetmeyi unutmayın.

4. XML Beautifuler
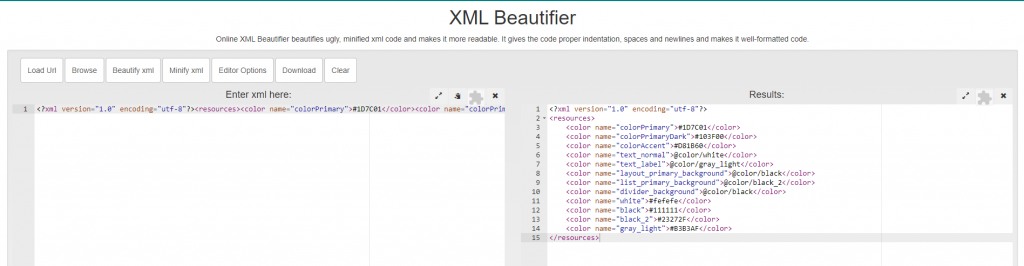
Tek satır halinde bulunan bir XML’i, human-readable dediğimiz okunabilir hale getirmek için bu aracı kullanabilirsiniz. Alternatif olarak şunu da kullanabilirsiniz.

5. httpstat.us
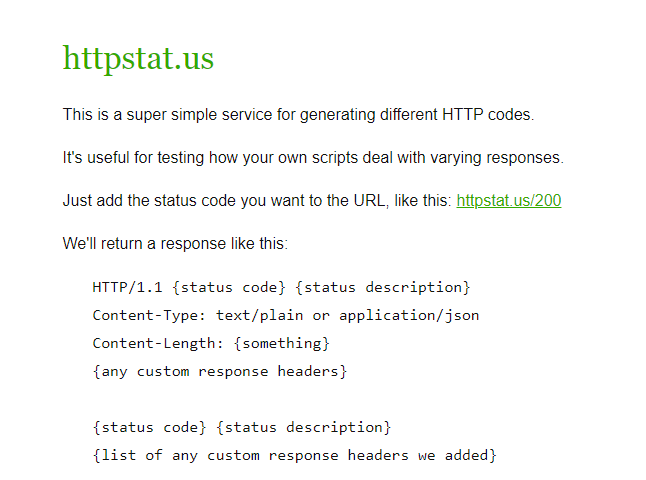
Api kullanan bir app yada web sitesi geliştirdiyseniz her zaman 200 OK dönmeyebilir. Bazı alengirli durumlarda uygulamanızın nasıl tepki vereceğini test etmek için bu aracı kullanabilirsiniz.
Sadece url’yi değiştirerek almak istediğiniz HTTP kodunu simüle edebilirsiniz. Örneğin:
200 OK: https://httpstat.us/200
403 Forbidden: https://httpstat.us/403
404 Not Found: https://httpstat.us/404
Sitede diğer HTTP kodları için ne yapmanız gerektiği detaylı gösterilmiş.

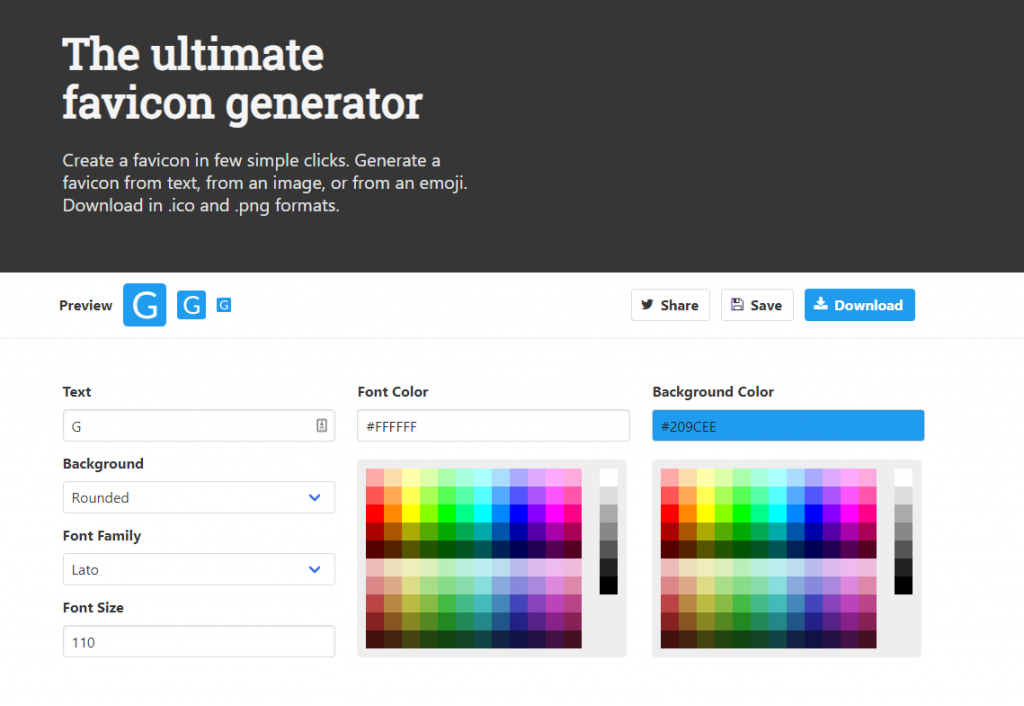
6. Favicon Generator
Web sitesi ile ilgilenen herkesin mutlaka favocion’a ihtiyacı olmuştur. Favicon ürettirebileceğiniz pek çok site var fakat benim açık ara favorim favicon.io. Bu sitenin diğerlerinden farkı elinizde hiçbir logo yoksa bile benimde kendi blogumda kullandığım gibi tek harften oluşan basit, minimalist faviconlar oluşturabilmeniz.

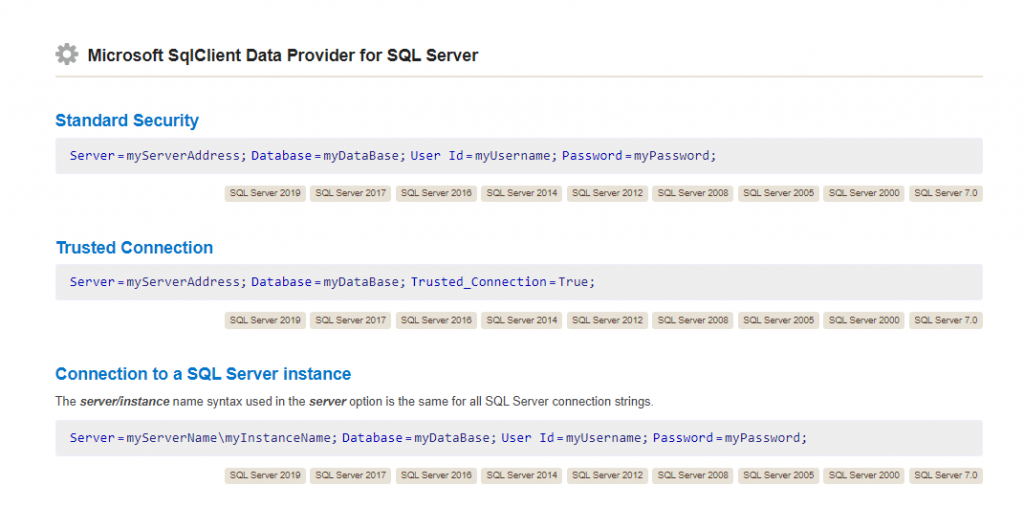
7. Connection Strings
Bazen “SQL’e bağlanırken windows auth için ne ekliyorduk ya” dediğiniz oluyorsa aradığınız site burası. Pek çok veritabanı, uygulama için çeşitli senaryolar da hangi connection stringlerin kullanıldığını gösteren bir referans sitesi. Veritabanları ile içli dışlı olan arkadaşlar için hep el altında durmalı.

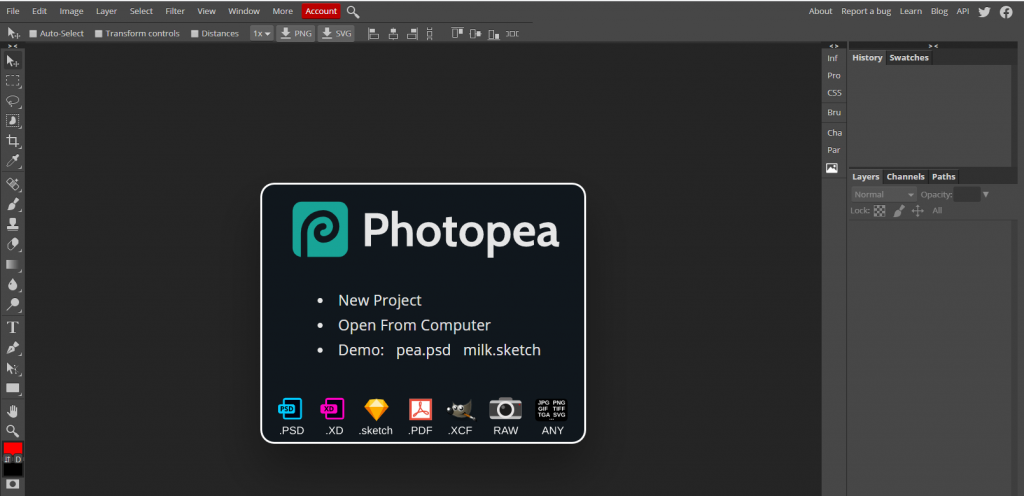
8. Photopea
Bir back-end’ci olarak görsel konularla çok işim olmadığı için photoshop seviyesinde bir yazılıma ihtiyaç duymuyorum. İşim olduğu zamanda GIMP yada paint.net‘i tercih ediyorum. Fakat bunlara erişiminiz yoksa photopea‘nın da onlardan geri kalır yani yok. Muhtemelen gördüğüm en gelişmiş online image editor kendisi.

Son olarak
Umarım faydalı olmuştur. Eğer Dynamics AX geliştiricisi iseniz bu yazımda ilginizi çekebilir.
Sonraki yazılarda görüşmek üzere, hoşçakalın.
Geri bildirim: Dynamics AX Geliştiricileri için Gerekli Araçlar | Güven Şahin
Geri bildirim: Geliştiriciler için Faydalı Online Araçlar (Toolbox) | Güven Şahin
Geri bildirim: İlk Mobil Uygulamanızı Yayınlamadan Önce Bilmeniz Gerekenler | Güven Şahin