Bu yazıda her geliştiricinin ihtiyacı olabilecek, benim de çok sık işimin düştüğü bazı online araçlardan bahsedeceğim. Başlayalım.
Poor SQL
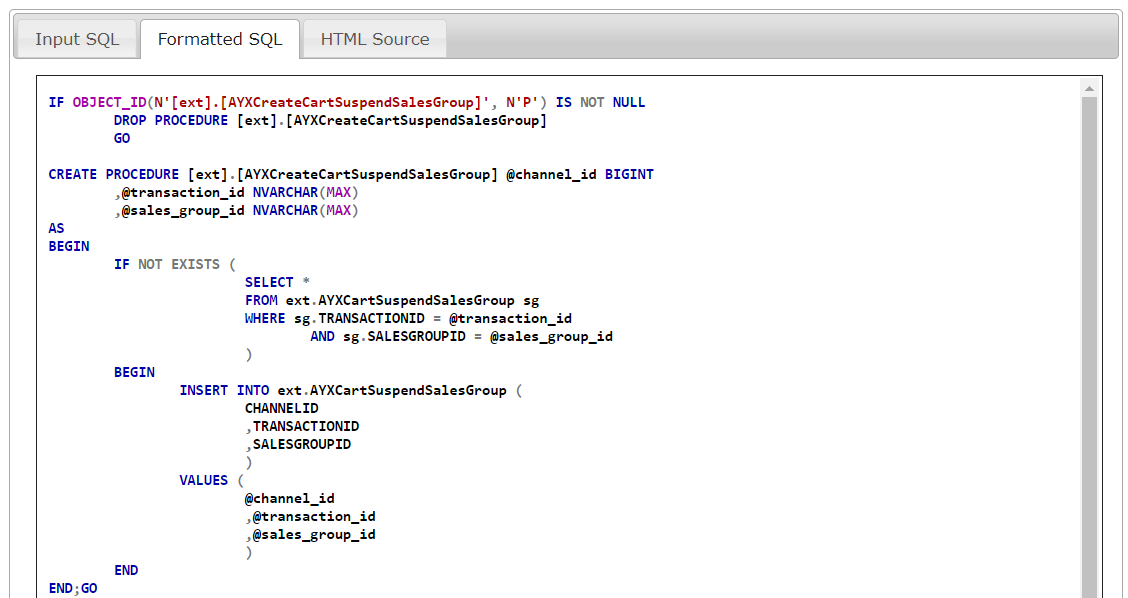
SQL için bir code format aracı. Aşağıdaki resimde gördüğünüz gibi verdiğiniz karman çorman bir sql kodunu okunabilir hale getiriyor. Kendisi aslında açık kaynalı bir kütüphane. SSMS / Visual Studio plugin, command-line bulk formatter, WinMerge plugin yada Notepad++ plugin’i olarak da kullanabilirsiniz.
Öncesi:
Sonrası:
Json Parser
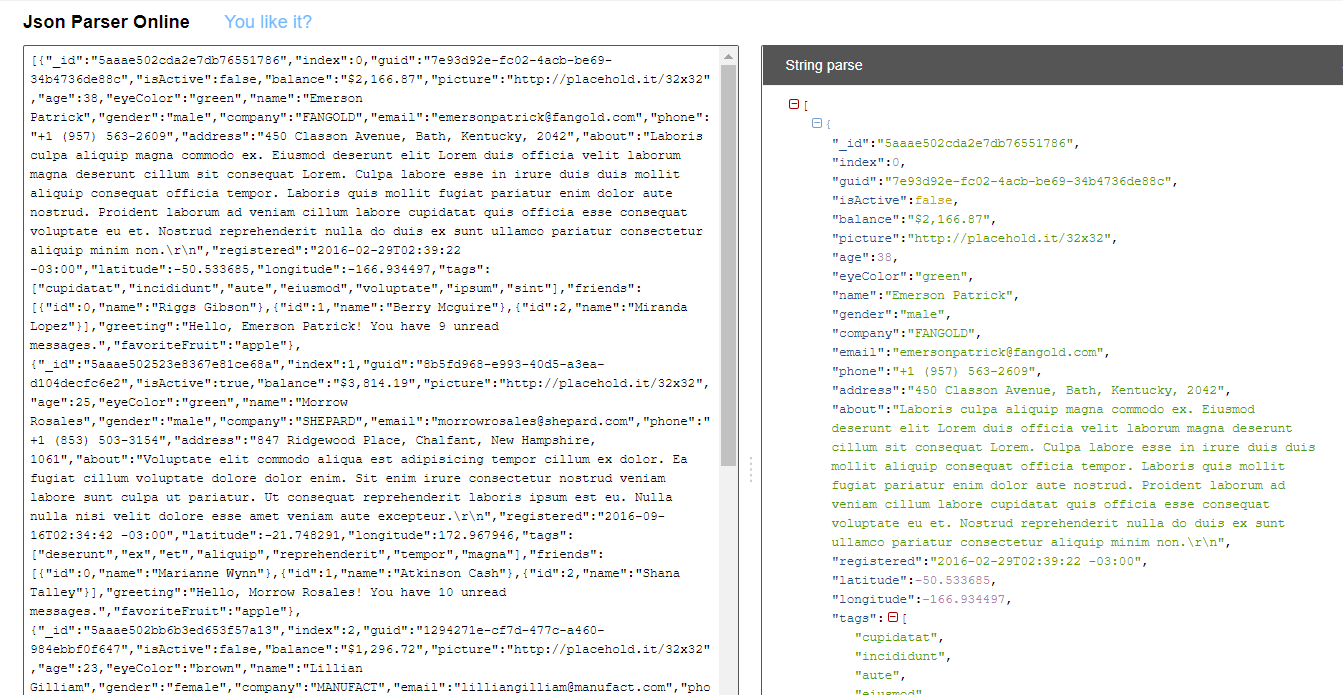
Json ile işi olan herkesin mutlaka yolu düşmüştür. Bilmeyenler için ben yinede söylemek isterim. Bu yazıda belkide en çok kullandığım araç budur. Minified haldeki json’ı okunabilir hale getiriyor.
Json Test
Json formatında demo servis ve data sağlayan bir araç. Örneğin yazdığınız mobil uygulamada bir butona basıldığında dışarıdan bir servise request gönderip dönen json datayı işlemeniz gerekiyorsa ve halen json servisinizi hazırlamadıysanız bu aracı kullanabilirsiniz. Gerçek servis yerine bu tool’un test servislerine bağlanarak uygulamanızı geliştirmeye devam edebilirsiniz. İçerisinde çeşitli formatlarda demo servisler barındırmakta.
Whois Lookup
Arayüzü derli toplu olan bir domain whois sorgulama aracı.
QuickDBD
Diyelimki yeni bir uygulama yazmaya başlıyorsunuz. İlk olarak da veritabanının tasarımına karar vermeniz gerekiyor. Direkt herhangi bir sql editörünü açmadan yada c# code first gibi bir yaklaşıma girmeden burada basitçe tablolarınızı ve ilişkilerinizi görsel olarak oluşturmaya başlayabilirsiniz. Kullanımı çok basit bir diagram aracı.
Kafanızda istediğiniz yapıyı oturttuktan sonra burada oluşturduğunuz diyagramın sql dump halini direkt alabilir yada görsel olarak pdf, png hallerini indirebilirsiniz. Hazırladığınız diyagramı herhangi birine link vererek de paylaşabilirsiniz. Link verdiğiniz kişiyle beraber aynı dökümanda güncelleme de yapabilirsiniz.
App Icon Maker
Mobil uygulama geliştiriciler için çok elzem bir araç. Kod yazdığınız platform (ios, android vs) sizden uygulamanızı publish etmeniz için çeşitli boyutlarda iconlar isteyecektir. Bunları tek tek oluşturmak yerine bu aracı kullanarak zamandan tasarruf edebilirsiniz.
Extensionizr
Chrome daha doğrusu Chromium altyapılı bir tarayıcıya eklenti geliştiriyorsanız işinizi çok kolaylaştıracak bir araç. Nasılki bir c# desktop, asp.net mvc projesine başlamak istediğinizde visual studio size içinde yüklü varsayılan bir template de proje hazırlıyorsa bu araçda aslında bunu yapıyor. Eklenti geliştirmeye başlamadan önce ziyaret edip yapmak istediğiniz eklentinin çeşidine göre gerekli seçimleri yapıyorsunuz. Araç size indirip direkt kullanabileceğiniz template bir proje oluşturuyor.
JSFiddle
Bu oldukça popüler bir araç. Bu aracı kullanarak zahmetsizce javascript ile kod denemeleri yapabilirsiniz. Yazdıklarınızı başkalarıyla paylaşabilirsiniz. Pek çok popüler javascript kütüphanesinide halihazırda desteklemekte.
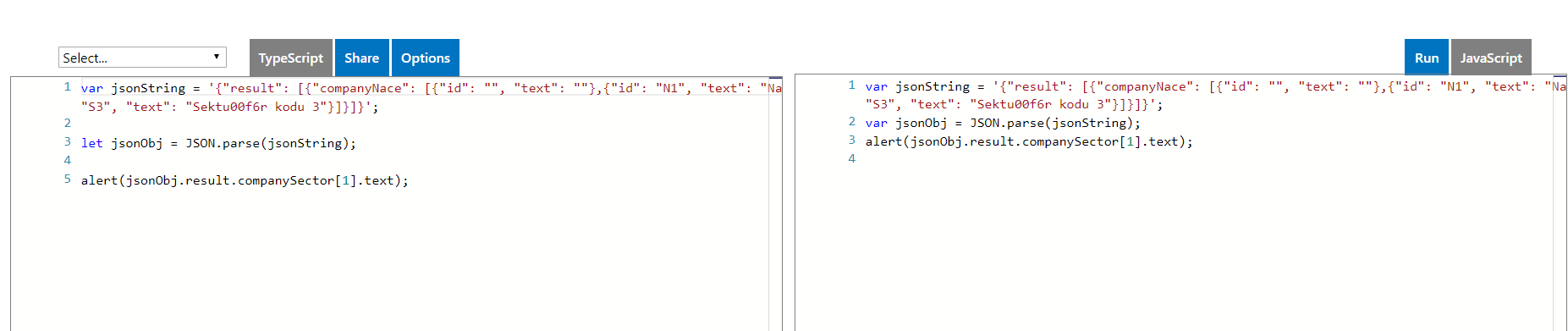
TypeScript Playground
JSFiddle’ın typescript için olanı. TypeScript geliştiriyorsanız mutlaka deneyin. Her seferinde visual studio da projeyi derleyip, tarayıcıda f5 yapmaktan çok daha kolay.
Son olarak
Bu yazının devamına buradan ulaşabilirsiniz. Hoşçakalın.










Geri bildirim: Geliştiriciler için Faydalı Online Araçlar (Toolbox) – #2 | Güven Şahin
Geri bildirim: Dynamics AX Geliştiricileri için Gerekli Araçlar | Güven Şahin
Geri bildirim: İlk Mobil Uygulamanızı Yayınlamadan Önce Bilmeniz Gerekenler | Güven Şahin