Çeşitli uygulamalarda mutlaka görmüşsünüzdür, tıklayacağınız menü eğer harici bir uygulama veya siteyi açacak ise yanında ek bir icon daha vardır.
Bunun amacı kullanıcılara “buna tıkladığında uygulamayı terkedeceksin” anlamında bir geribildirim vermektir. Bu yazıda bunu nasıl yapacağınızı anlatacağım.

Başlayalım
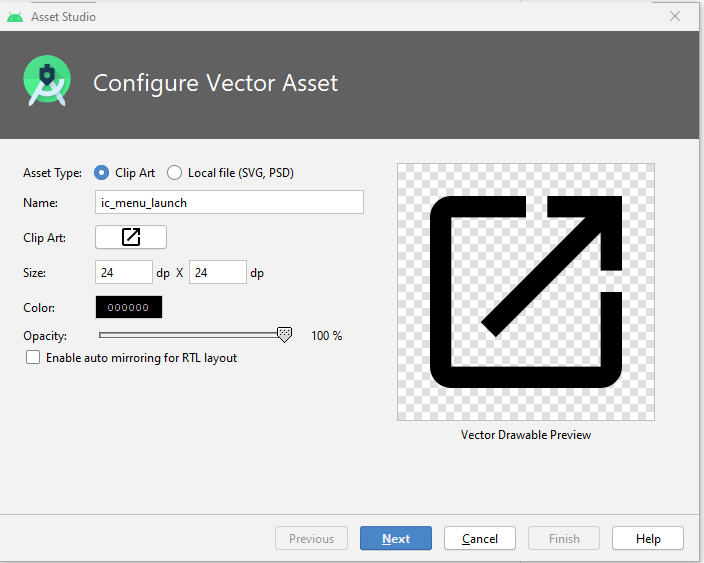
1. Drawable klasörüne sağ tıklayıp New > Vector Asset diyelim.
2. Aşağıdaki resimde gördüğünüz gibi, clip art bölümünden launch ismindeki icon’u seçip kaydedelim.

3. menu_image_main.xml isminde yeni bir layout oluşturalım ve içine aşağıdaki kodları ekleyelim.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
app:srcCompat="@drawable/ic_menu_launch"
android:contentDescription="@string/all_launch" />
</LinearLayout>
4. Son aşama olarak da navigation drawer’ı initialize ettiğimiz yere gidip en sonuna aşağıdaki kod bloğunu eklemeliyiz. Tam yazılacağı yeri anlamanız için resim olarak da ekledim.
navigationView.getMenu().findItem(R.id.menu_history).setActionView(R.layout.menu_image_main);
İşlemler bu kadar
Uygulamayı çalıştırdığınızda artık menüde ikinci simgenin de gözüküyor olması gerekiyor.
Kendi uygulamamda da aşağıdaki şekilde görünüyor.

