Merhabalar,
Bildiğiniz gibi Microsoft Dynamics AX 2013 R3 ile birlikte Warehouse modülü ve beraberinde Warehouse Mobile Devie Portal isminde mobil cihazlarda kullanılmak üzere tasarlanmış bir web uygulaması geldi. Yazının devamında kendisinden kısaca wmdp olarak bahsedeceğim.
Ne yazık ki şuan için hiçbir blogda, wmdp de nasıl geliştirme yapılacağı ile ilgili bilgi bulunmamakta. Microsoft çalışanlarının yazdığı bir avuç msdn blog yazısı mevcut fakat şuan için bunlardan sadece 2 tanesi customization ile ilgili. (Bu yazıların linklerini en sonda bulabilirsiniz.)
Bu yazıda kendim için aldığım notları paylaşacağım. Wmdp’nin teknik olarak çalışma mantığı, kullanımı ve bazı trickler hakkında bilgiler içermekte.
- Öncelikle kurulumu için bu ve şu linklerden faydalanabilirsiniz. Görebileceğiniz gibi kurulumu çok basit.
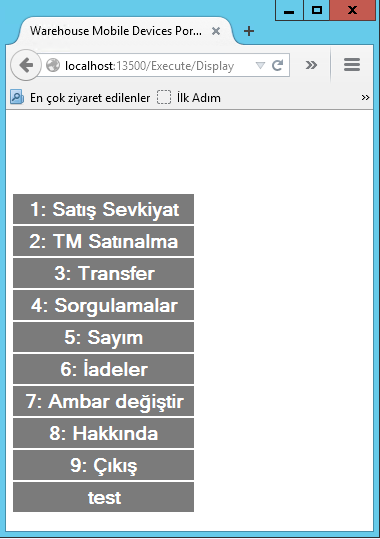
- Kendisi neye benzer derseniz buyrun.


- Bu bir web uygulaması. IIS üzerinden çalışıyor. ASP.NET MVC 2 yapısı kullanıyor.
- Wmdp’nin business logic’i ax tarafında tutulmakta.
Uygulama ax ile iletişim kurarken xml kullanıyor. Web tarafı html çıktıyı ax dan gelen xml’e göre üretmekte. Yine aynı şekilde ax tarafı, web tarafından gelen xml’e göre kullanıcının yaptığı istekleri, doldurduğu formları vs değerlendirmekte. Mimarisi hakkında detaylı bilgi için buradan. - Uygulama standart olarak “C:\Program Files (x86)\Microsoft Dynamics AX\60\Warehouse Mobile Devices Portal” dizini altında yer alıyor. Burada birden fazla instance kullanabilirsiniz.
- Kurulduktan sonra kendisini IIS’e otomatik ekliyor. Standart portu 13500. “http://localhost:13500/Execute/Display” adresinden direkt açabilirsiniz.
- Ax daki değişiklikleri görmesi için incremental cil derlemeniz gerekiyor. Bazı durumlarda buda yeterli olmuyor. IIS’i restart etmeniz gerekebiliyor.
- Her ne kadar mvc desekde aslında ortada mvc namına pek birşey yok. Bir adet bütün requestleri karşılayan aspx dosyası mevcut. Bu dosya gelen her istek için tek bir view kullanıyor. Sayfada bütün içerik ax tarafından üretiliyor. View içerisinde sadece css ve birkaç javascript method’u mevcut.
- Client-side da geliştirme için javascript kullanabilirsiniz. Ben view’a jquery’i ekleyip geliştirme yaptım.
- Debug’a girmeniz için webdeki görünümü taklit eden bir ax formu var, ismi WHSWorkExecute. Bu versiyonun farkı, ax da üretilen xml’i yine bir ax formu okuyor ve ax objelerine çeviriyor. Yani webdeki input type=”button” yerine ax butonu ekliyor. Fakat bu görünümün web ile alakası olmadığı için css ve javascriptler burada yok. Sadece business logic’i test etmeniz ve debug için yapılmış. Ayrıca ax daki değişiklikleri incremental cil derlemeden direkt görmekte.

- Geliştirme yapılabilirliği olarak çok kısıtlı duruyor. Tamamen generic bir yapı kurulmuş. Yukarıdaki resimlerde gördüğünüz menülerin sırasını, menülerin işlevlerini ax içerisinden siz ayarlıyorsunuz. Bazı kilit objeler aşağıdaki gibi.
- Menülerin yönetildiği form: WHSRFMenu
- Menü itemların yönetildiği form: WHSRFMenuItem
- Ax üzerinden wmdp yi açan form: WHSWorkExecute
- Aktivite kodlarının tutulduğu enum: WHSWorkActivity
- Uygulamayı kullanacak kullanıcılar “Warehouse management > Setup > Work users > Worker” yolundaki formdan tanımlanır. Önce bir ax çalışanı seçilir. Sonra ona active directory userları bağlanır. Burada her bir active directory user’ı için varsayılan menü, ambar, kullanıcı adı ve şifre belirlenir.
- Uygulamayı kullanırken eğer tarayıcıyı refresh ederseniz tekrardan login olmanız gerekmekte. Çünkü tek bir view kullandığı için bütün istekleri aynı sayfaya yapmakta. Hangi sayfaya giderseniz gidin adres çubuğunda “http://localhost:13500/Execute/Display” görecekseniz. Bu sebeplede her sayfaya iptal, geri butonlarını kendisi otomatik eklemekte.
- Bir web uygulaması olarak tasarlandığı için tarayıcısı olan her cihazda çalışabilir.
WMDP ile ilgili kaynaklar
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2015/02/23/warehouse-mobile-device-portal.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2015/03/13/creating-custom-solutions-with-the-warehouse-mobile-device-portal.aspx
- http://axhelper.com/?p=4546
- https://technet.microsoft.com/en-us/library/dn553175.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2014/08/13/customization-how-to-add-an-image-control-on-wmdp-pages.aspx
- https://axtechknowledge.wordpress.com/2014/09/17/add-lookup-field-in-warehouse-management-mobile-device-portal/
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2015/03/03/warehouse-mobile-device-portal-architecture.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2015/04/29/barcode-scanning-in-the-mobile-device.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2014/07/18/which-devices-can-you-use-for-warehouse-mobile-device-portal.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2014/09/18/receiving-a-pallet-with-mixed-items-based-on-a-packing-structure-using-license-plate-receiving-mobile-device-menu-item.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2015/02/09/product-scanning-confirmation.aspx
- http://blogs.msdn.com/b/dynamicsaxscm/archive/2015/01/26/tutorial-configure-and-process-an-outbound-asn-in-the-new-warehouse-management-module.aspx
- Kurulum ve ayarlamaların anlatıldığı kaynaklar
- Bazı hataların çözümünün anlatıldığı kaynaklar
Bundan sonraki yazımda nasıl wmdp de nasıl geliştirme yapılacağını anlatacağım.
Şimdilik hoşçakalın.
