Merhaba,
Bir önceki yazıda data view larımızı oluşturmuştuk. Artık rapor tasarlamaya hazırız. Hemen başlayalım.
Öncelikle datazen publisher’ı çalıştırıyoruz. Ben bu yazıda Windows 7 versiyonunu kullandım. Windows 8 app versiyonu ile aralarında fonksiyonel bir fark yok.
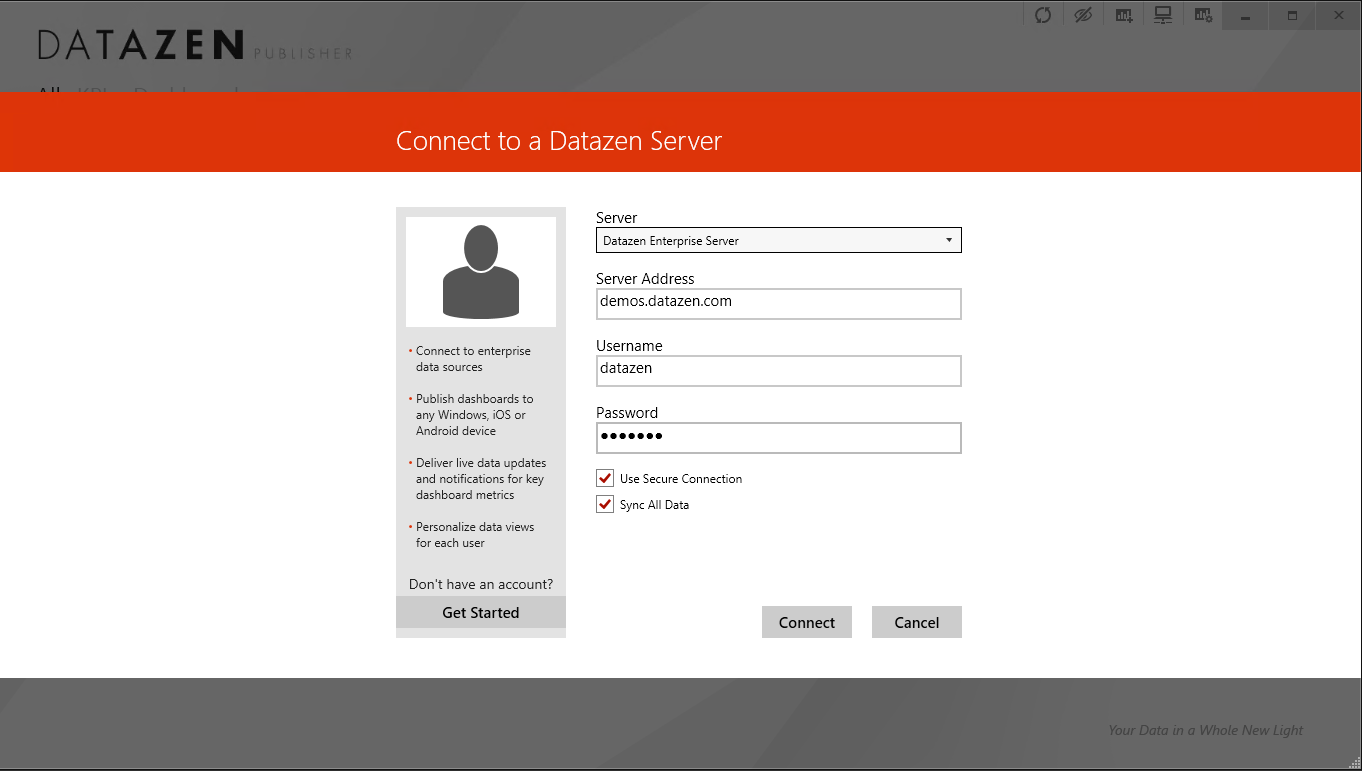
Aşağıdaki resimde gördüğünüz gibi programı açar açmaz ilk olarak bizden datazen server bağlantı bilgilerini istiyor. Varsayılan olarakda datazen’in demo adres bilgileri dolu olarak geliyor. Kendi datazen server’ımızın bilgilerimizi giriyoruz.
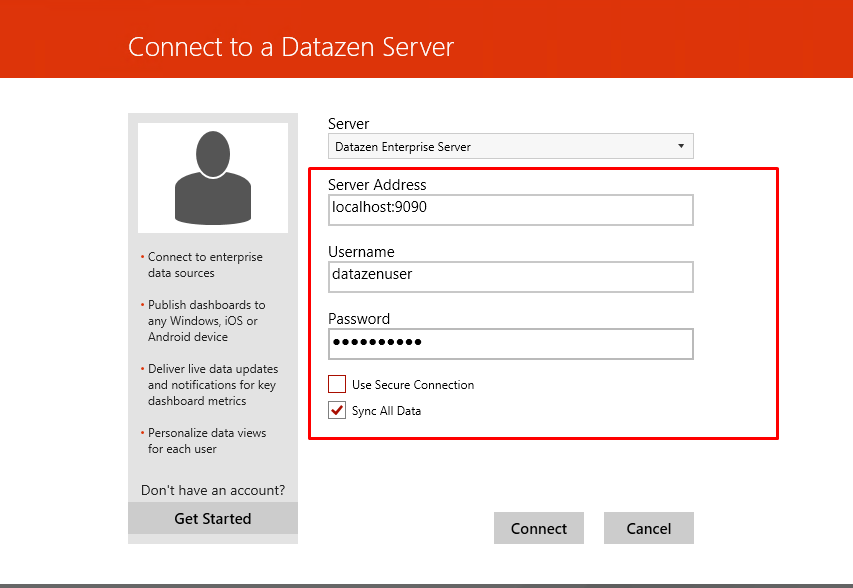
Bilgilerimizi aşağıdaki gibi girip connect butonuna basıyoruz.
Resimdeki ekran bizi karşılıyor. Sağ üstteki Create butonuna basıyoruz.
Ekranda mevcut şablonlardan birini seçebilir yada sıfırdan yapmaya başlayabilirsiniz. Soldaki seçeneği seçerek ilerliyoruz.
Aşağıda gördüğünüz gibi dashboardların, raporların design’ı bu ekranda yapılıyor.
- Sağ tarafta siyah hücrelere ayrılmış bölüm raporumuzun kendisi. Şuan için boş. Sağ üstte renk paletini ve boyutunu ayarlabiliyorsunuz.
- Sol tarafta kullanabileceğimiz çeşitli component ler var.
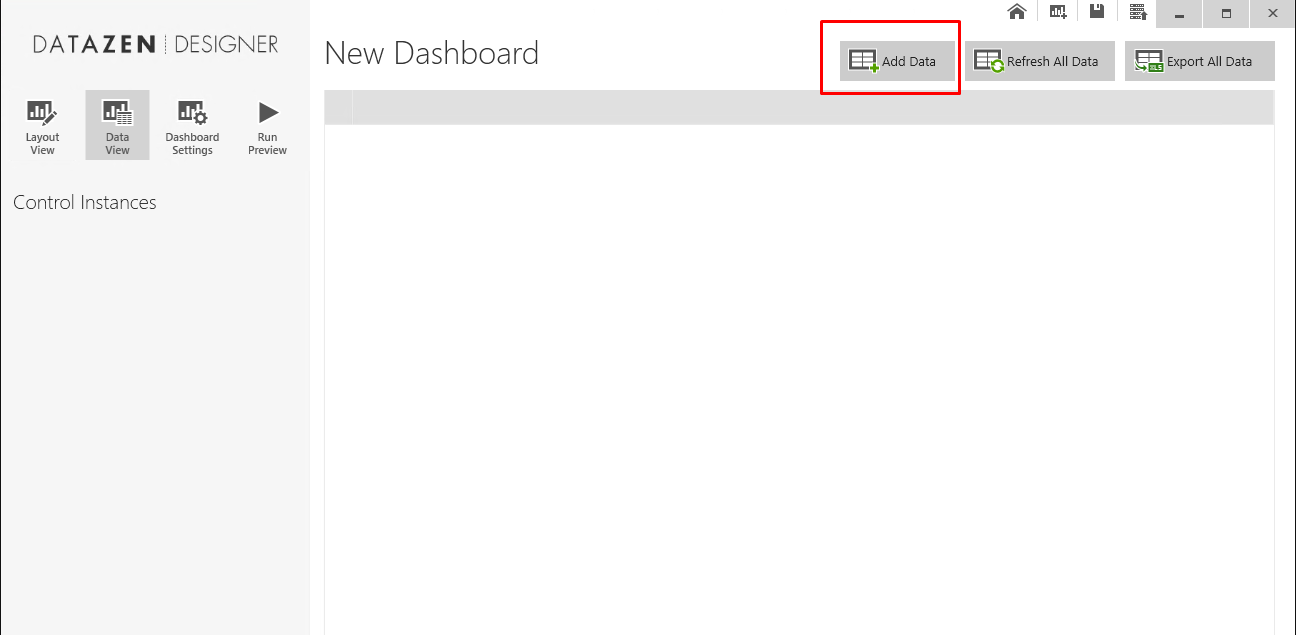
Fakat biz ilk olarak veriyi bağlayalım. Sol üstte belirttiğim Data View butonuna basın.
Sağ üstteki Add Data seçeneğini seçiyoruz.
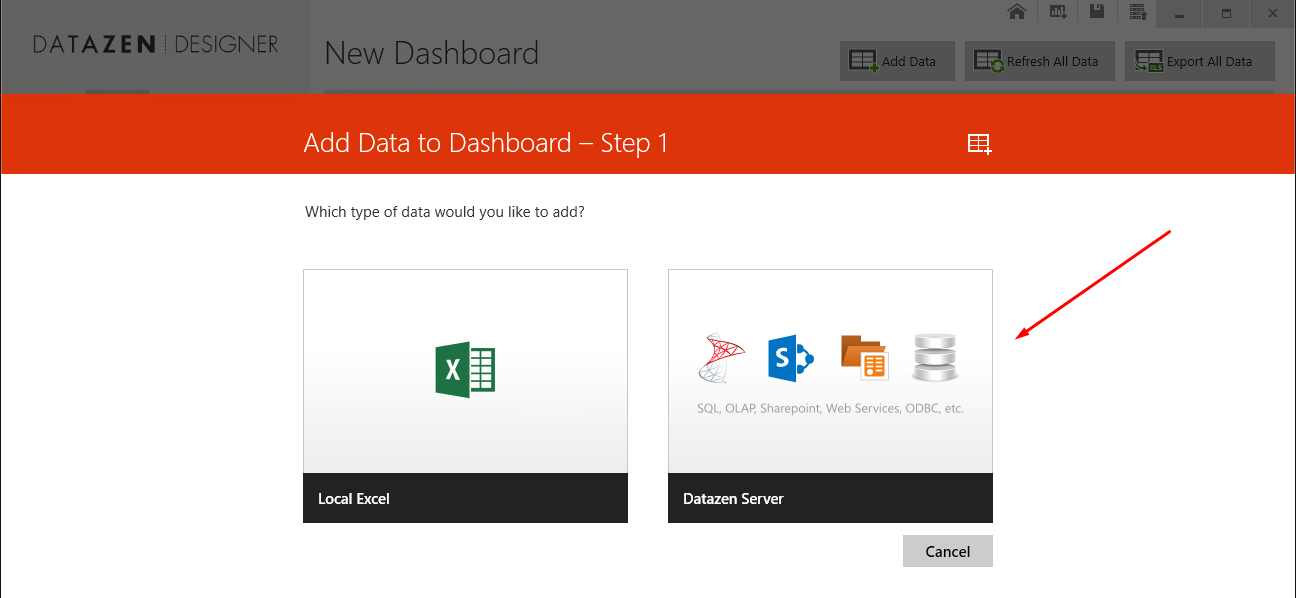
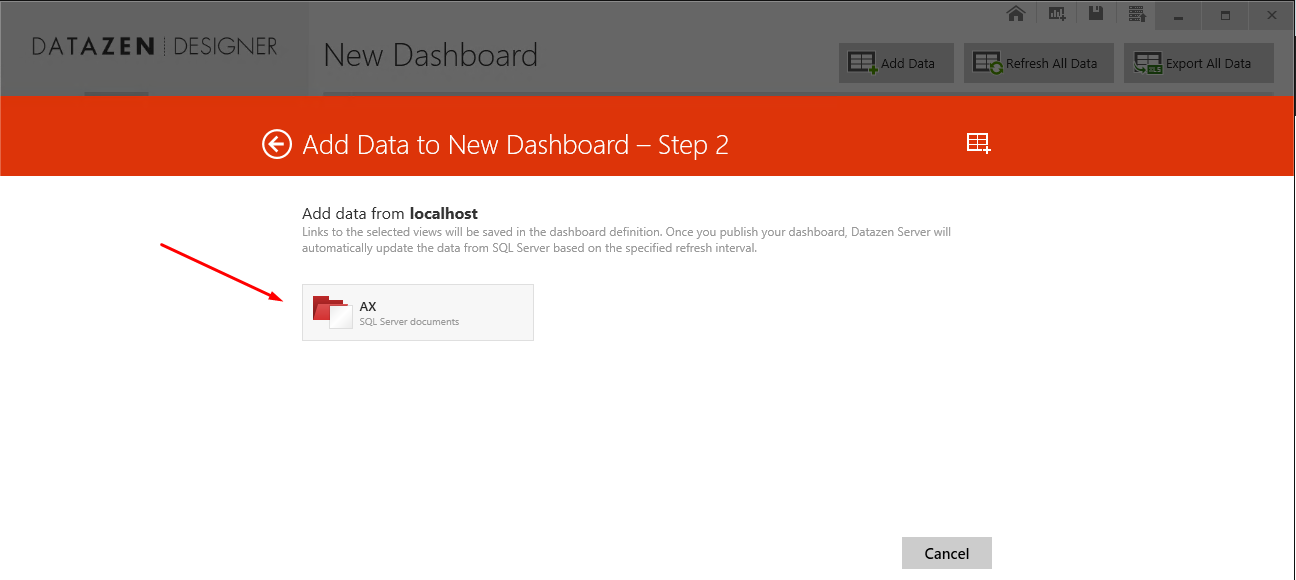
Bu aşamada ekleyeceğimiz data view’ı local bir kaynaktanmı yoksa datazen serverdan mı getirmek istediğimizi soruyor. Datazen server’ı seçerek ilerliyoruz.
Datazen server’a bağladığımız datasource lar listeleniyor. Önceki yazılarda bağlantısını yaptığımız AX isimli SQL Server datasource’u seçerek ilerliyoruz.
Bir önceki yazıda yarattığımız data view gördüğünüz ekrana gibi geldi. Seçip ilerliyoruz.
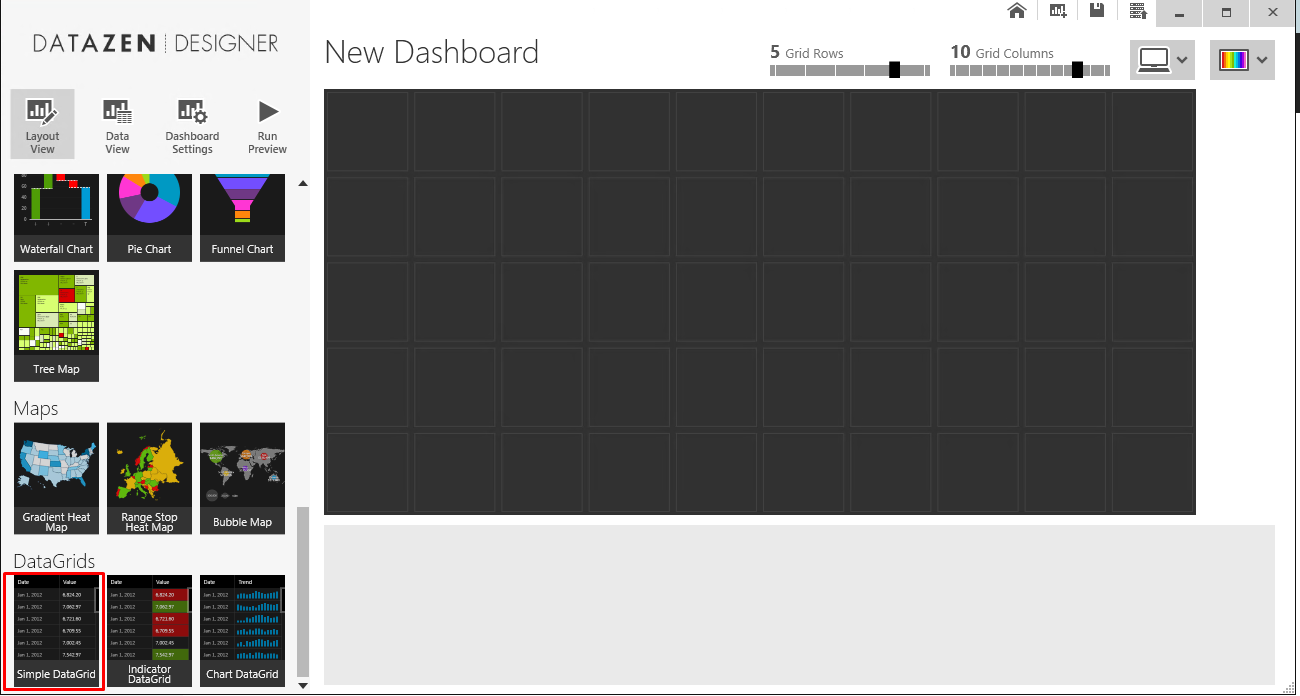
Ekranda görebileceğiniz gibi datazen publisher veriyi getirdi. Artık bu veriyi seçeceğimiz componentlerle sunma zamanı. Sol üstten Layout View‘a tıklıyoruz.
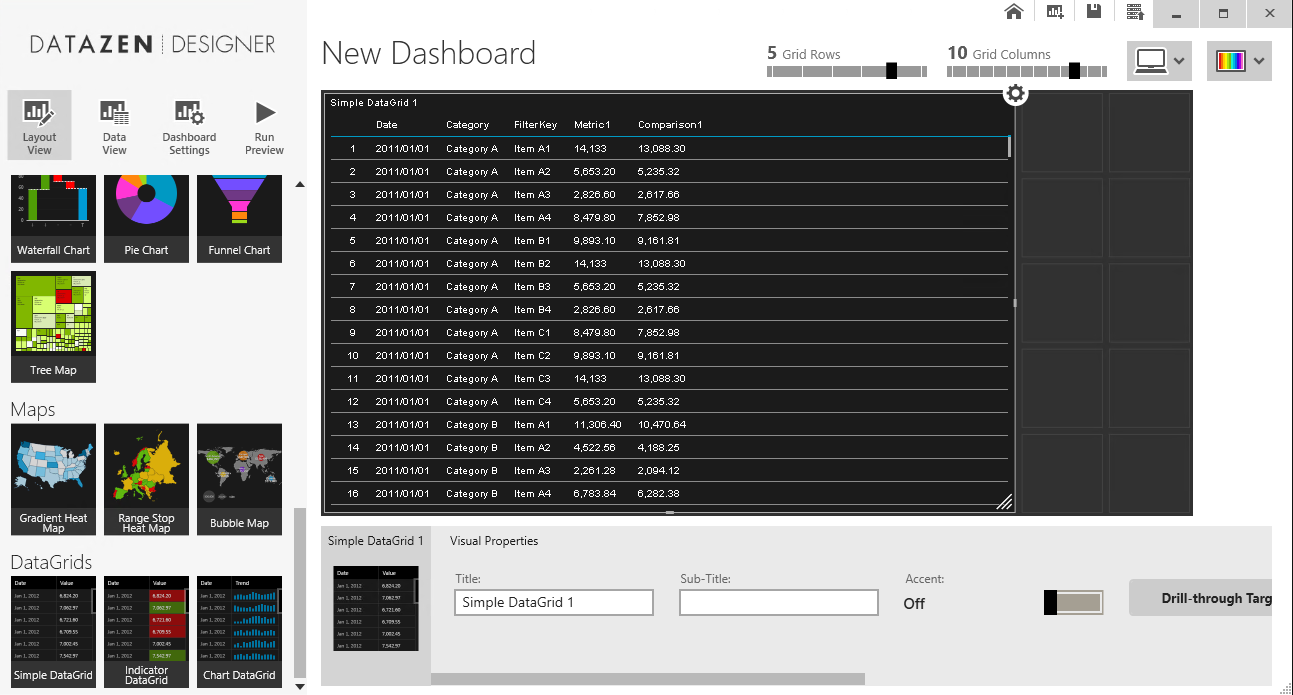
Sol taraftadaki componentlerden en altta kırmızı ile belirttiğim Simple DataGrid olanını tutup sürüklüyoruz.
- Gördüğünüz gibi grid geldi. İçinde otomatik olarak publisher’ın demo datası gösteriliyor.
- Sürükledikten sonra sağ alttan tutup çekerek boyutunu ayarlayabilirsiniz.
- Aynı dashboard/rapor içinde birden fazla component de kullanabilirsiniz. Ben şuan için gridle yetineceğim.
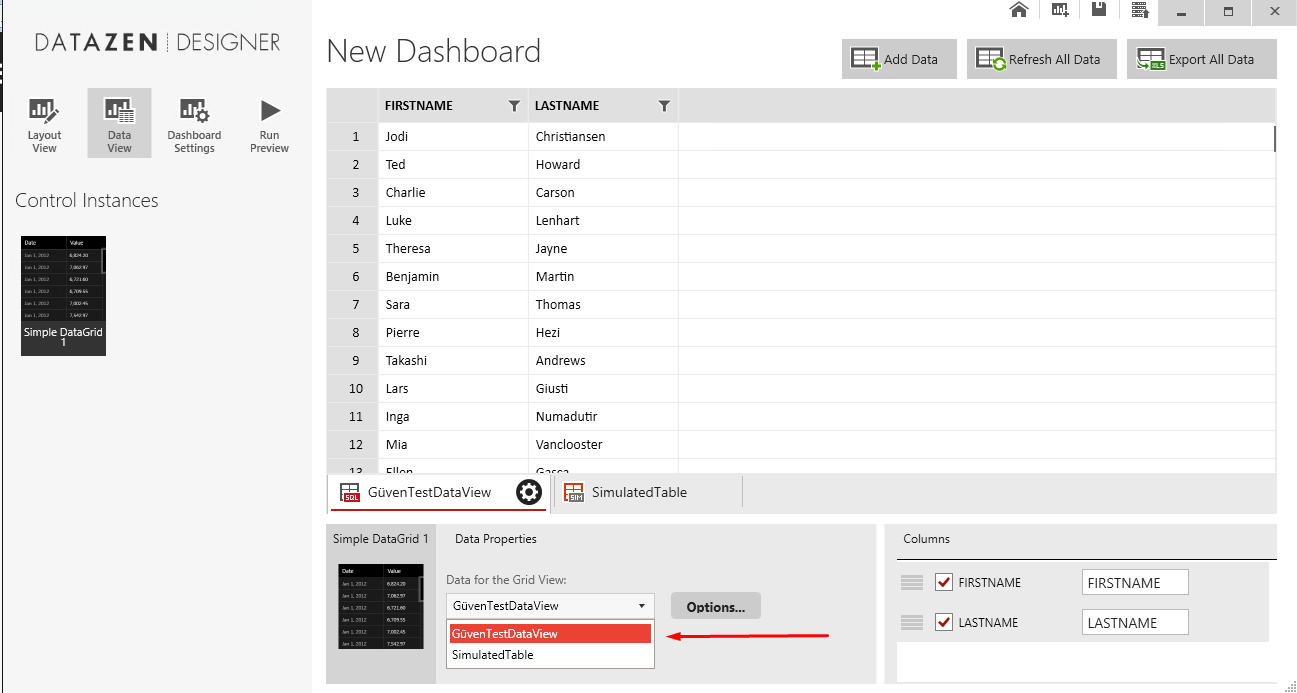
Şimdi tekrar sol üstten data view’a tıklıyoruz.
Burada altta gördüğünüz gibi grid’in bizim data view dan beslenmesini sağlıyoruz. Şimdi sol üstten Run Preview butonuna basın.
Gördüğünüz gibi raporumuzun bir önizlemesi ekranda. Şimdi sıra geldi kaydetmeye ve yayınlamaya. Sağ üstteki Publish butonuna tıklıyoruz.
Açılan ekranda gördüğünüz gibi server group boş. Bir tane yaratmak için Create Server Group butonuna tıklıyoruz.
Buraya ismi girip finish diyoruz. Ardından Publish diyerek işlemi tamamlıyoruz.
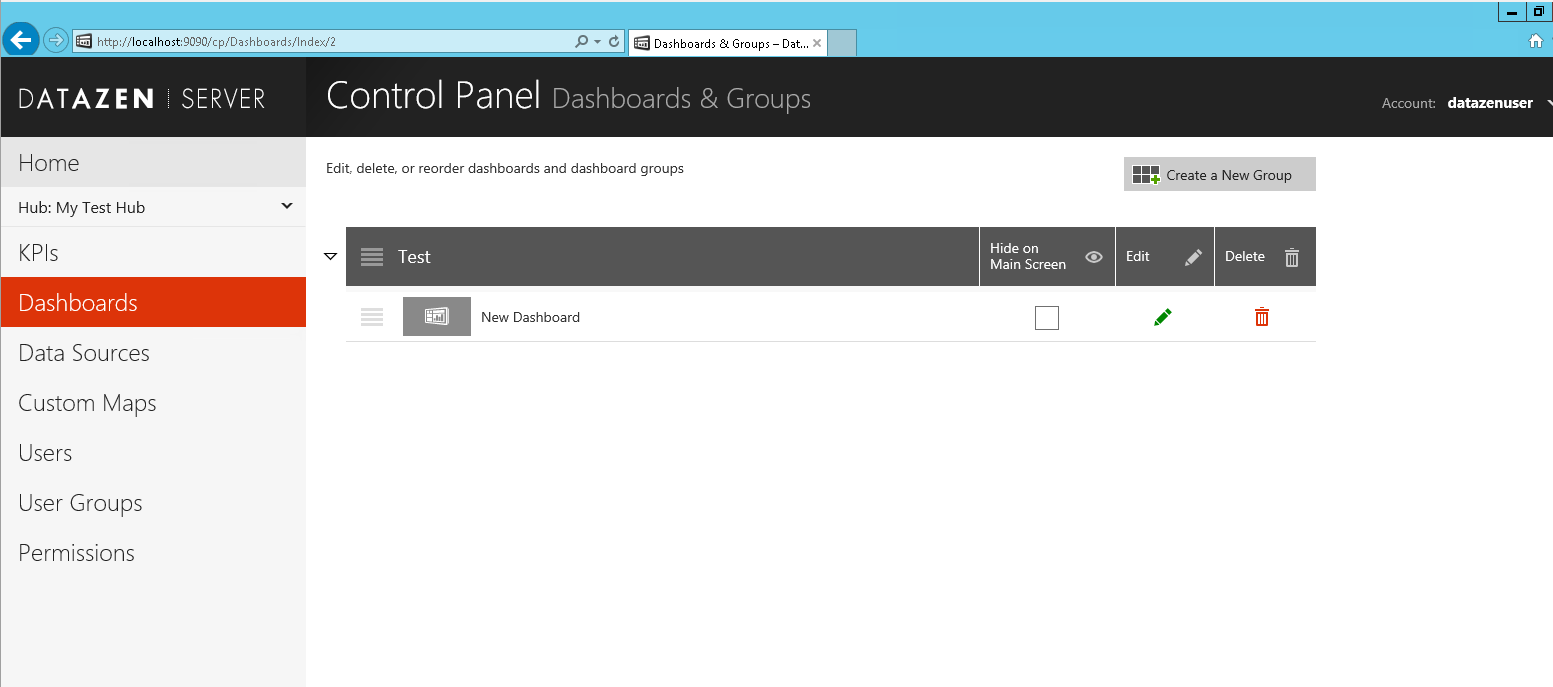
Şimdi datazen yönetim paneline önceki yazılarda yarattığımız user ile girecek olursanız dashboards bölümünde yarattığımız dashboard’u görebilirsiniz. Buna tıkladığınız takdirde direkt tarayıcıda açılacaktır. Eğer datazen server’a mobilden bağlanıp giriş yaparsanız yine bu dashboard’u açabilirsiniz.
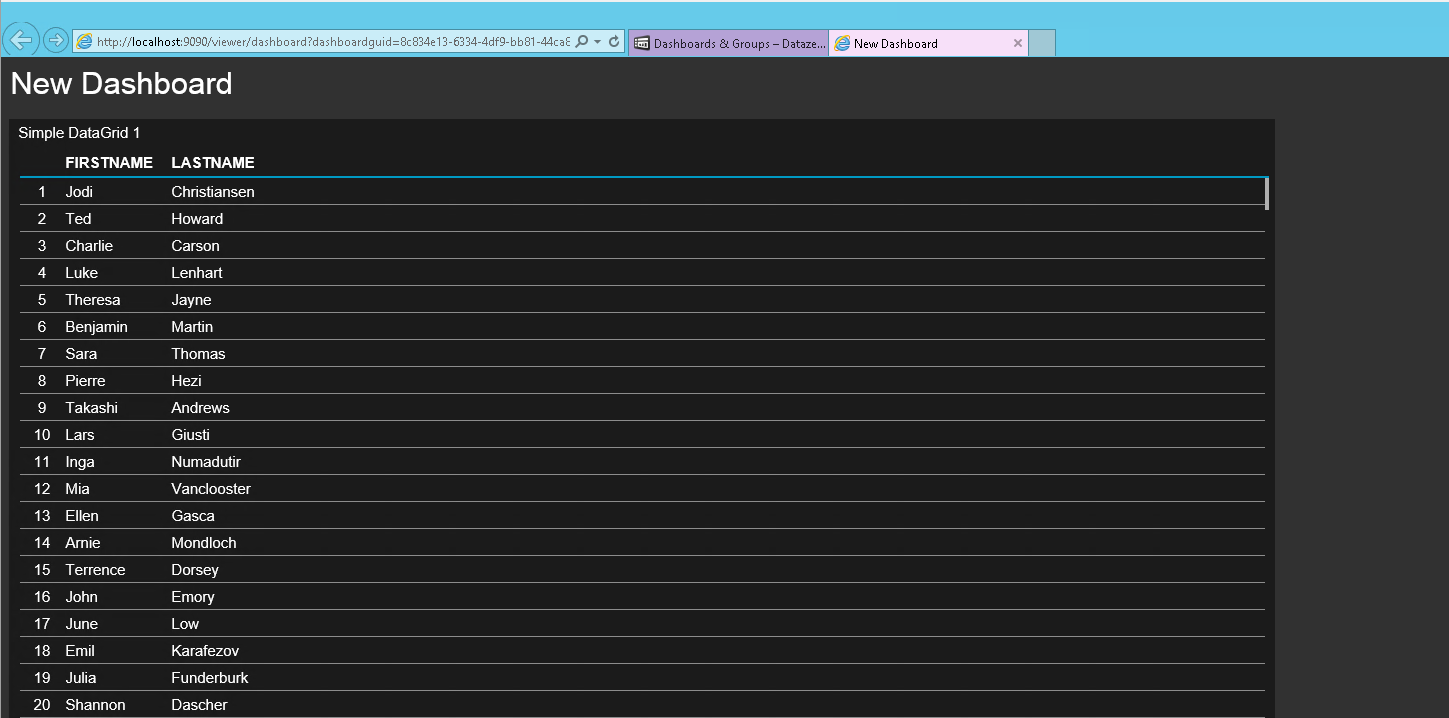
Yarattığımız dashboard’un web önizlemesi:
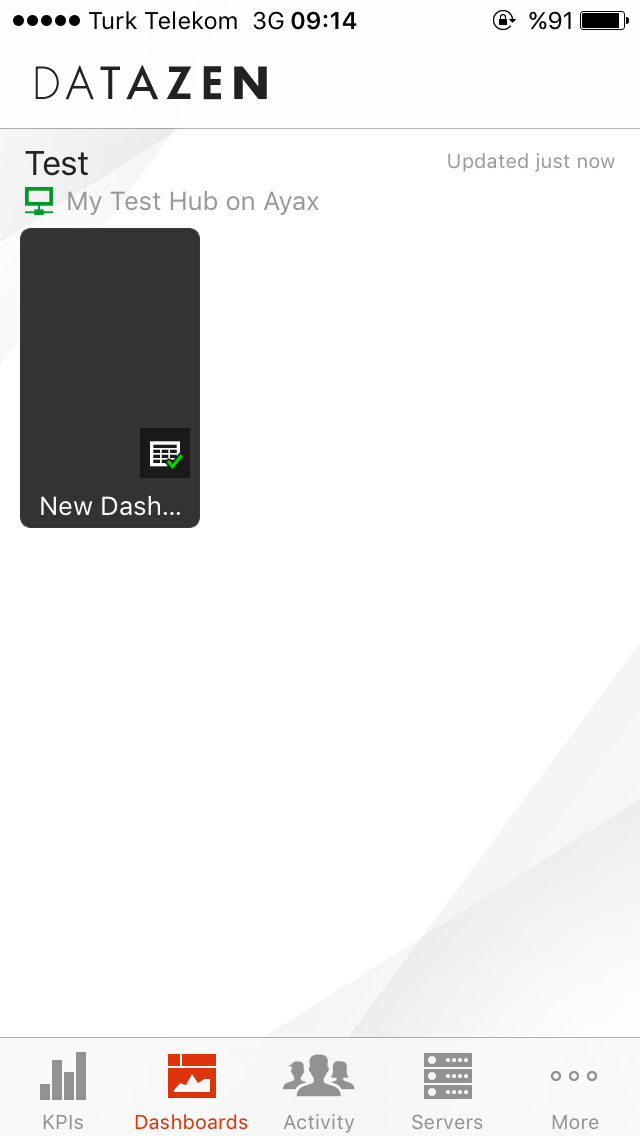
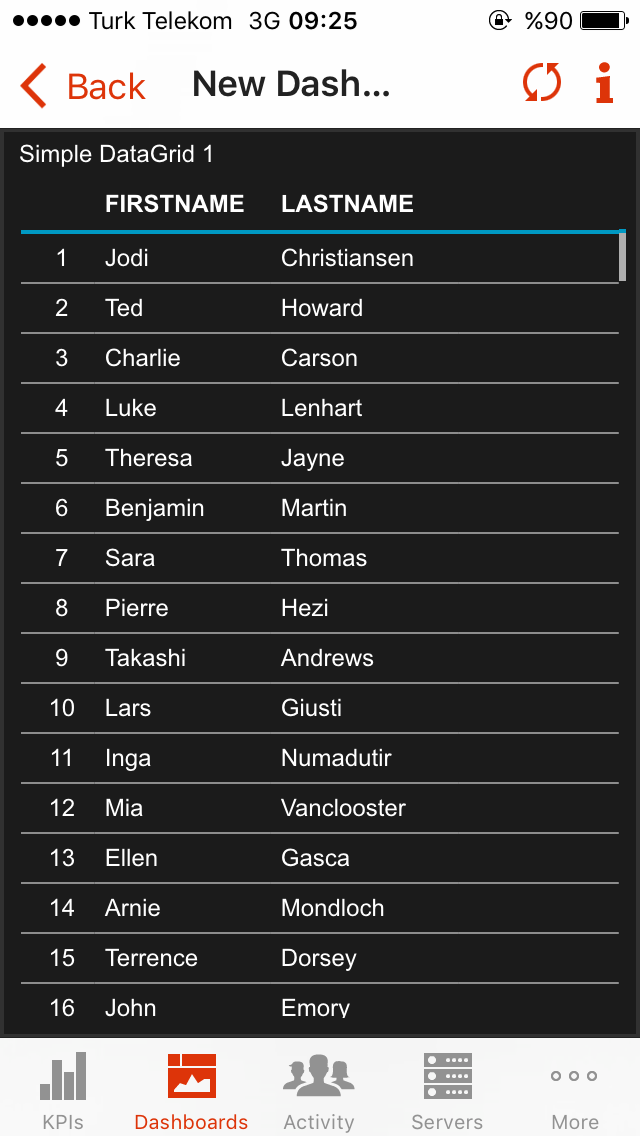
Mobil önizleme:
Sona doğru…
Bu yazıyla birlikte seriyi tamamlamış olduk. Artık datazen server da kullanıcılarınızı açıp, yetkilerini verip, datasource-data viewları hazırlayıp, publisher da istediğiniz componentleri kullanarak rapor ve dashboard yapmaya başlayabilirsiniz.
Hoşçakalın.
Bu serinin diğer yazıları:
- Datazen ile Raporlama Serisi: 1 Datazen Nedir ?
- Datazen ile Raporlama Serisi: 2 Datazen Enterprise Server Kurulumu
- Datazen ile Raporlama Serisi: 3 Datazen Server için Gerekli Ayarlamaların Yapılması
- Datazen ile Raporlama Serisi: 4 Datazen Server’a Datasource Ekleme
- Datazen ile Raporlama Serisi: 5 Data View Oluşturmak
- Datazen ile Raporlama Serisi: 6 Datazen Publisher ile Rapor Tasarlama
- Ayrıca Datazen ile ilgili diğer tüm yazılarıma buradan ulaşabilirsiniz





















Tüm serilerinizi okudum, sade ve güzel olmuş, elinize sağlık.
teşekkürler.
Yazılarınız ile başarılı şekilde uyguladım. Başlangıç için çok iyi oldu, paylaşım için teşekkürler.
rica ederim.
Selamlar. Ben dashboard tasarlarken Time navigator nesnesini panele koyduğumda publisher kapanıyor. Dahası içinde Time Navigator olan bir raporu açtığımda da kapanıyor. Bu sorunu nasıl aşabiliriz.
merhaba. datazen’in local’e indirdiği tüm verileri sıfırlayıp, tüm dashboardları tekrar indirip deneyebilirsiniz.
Merhaba. Elinize sağlık çok güzel bir yazı serisi olmuş,çok faydalı oldu. Bir sorum olacak yardımcı olabilirseniz memnun olurum; Oluşturduğumuz raporların karakter tipi, büyüklüğü vb nasıl değiştirebiliyoruz, bunun bir yolu var mı?
Tekrar teşekkürler,
beğendiğinize sevindim. maalesef şuan için böyle bir özellik bulunmuyor.
eğer çok gerekli bir durum ise son çare olarak şu yapılabilir. eğer raporları tarayıcıdan görüntülüyorsanız, kullandığınız tarayıcıya bir eklenti yazarak sayfanın css’ine müdahale edip fontları ve büyüklüklerini değiştirebilirsiniz.
Geri bildirim: Datazen ile Raporlama Serisi: 1 Datazen Nedir ? | Güven Şahin
Geri bildirim: Datazen ile Raporlama Serisi: 4 Datazen Server'a Datasource Ekleme | Güven Şahin
Geri bildirim: Datazen ile KPI Yapımı | Güven Şahin